[실습] 그누보드 CKEditor 적용하기
-
- 첨부파일 : ckeditor_full.zip (2.0M) - 다운로드
본문
CKEditor
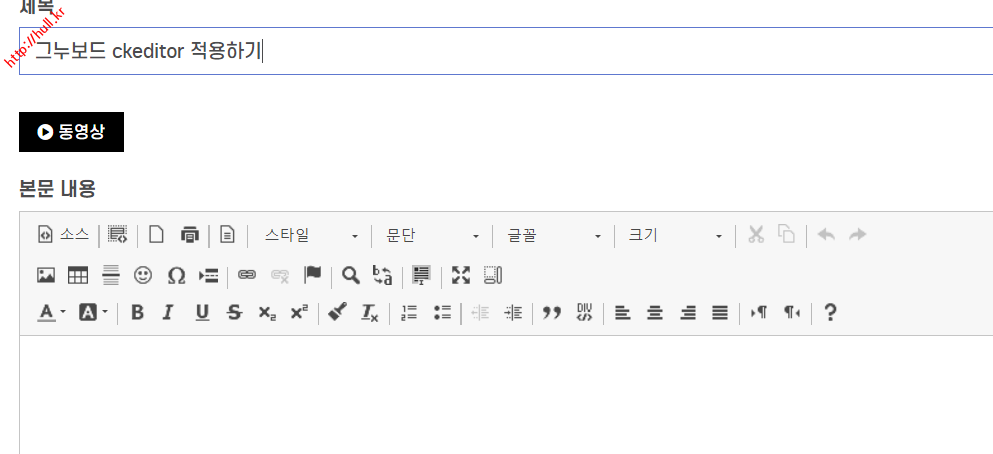
CKEditor는 웹 기반의 WYSIWYG(What You See Is What You Get) 편집기입니다. 텍스트 입력과 서식 지정을 비주얼하게 처리하여 웹 페이지나 애플리케이션에서 사용자가 콘텐츠를 손쉽게 편집하고 작성할 수 있도록 도와줍니다. CKEditor는 HTML 텍스트를 생성하며, 사용자는 서식, 표, 이미지, 링크, 동영상 등을 삽입하고 편집할 수 있습니다.
CKEditor의 주요 기능과 특징은 다음과 같습니다:
-
사용자 친화적인 인터페이스: CKEditor는 직관적이고 사용하기 쉬운 인터페이스를 제공하여 사용자가 텍스트를 편집하고 서식을 지정하는 것을 간편하게 할 수 있습니다.
-
다양한 서식 지정 옵션: CKEditor는 텍스트 서식 지정에 관련된 다양한 기능을 제공합니다. 글꼴, 크기, 색상, 스타일, 정렬, 들여쓰기 등 다양한 서식 옵션을 적용할 수 있습니다.
-
이미지 및 미디어 관리: CKEditor는 이미지와 미디어(동영상, 오디오 등) 관리 기능을 제공합니다. 이미지 업로드, 크기 조정, 정렬, 캡션 추가 등을 쉽게 수행할 수 있습니다.
-
테이블 편집: CKEditor는 테이블을 생성하고 편집하는 기능을 제공합니다. 행과 열 추가/삭제, 병합, 분할, 셀 서식 지정 등을 수행할 수 있습니다.
-
링크 관리: CKEditor는 링크를 생성하고 관리하는 기능을 제공합니다. 내부 링크와 외부 링크를 삽입하고, 링크의 대상, 제목, 대체 텍스트 등을 지정할 수 있습니다.
-
커스터마이즈 가능: CKEditor는 다양한 플러그인과 확장 가능한 API를 제공하여 개발자가 에디터의 기능을 확장하고 커스터마이즈할 수 있습니다.
CKEditor는 다양한 웹 프레임워크와 호환되며, 웹 페이지, 블로그, 포럼, CMS(Content Management System) 등에서 널리 사용됩니다. 사용자들은 CKEditor를 사용하여 콘텐츠 작성 및 편집 작업을 진행할 수 있으며, 이를 통해 보다 풍부하고 전문적인 콘텐츠를 제공할 수 있습니다.


댓글목록0