[개발] Thymeleaf Layout
필기자
2022-10-19 11:56
10,708
0
본문
pom.xml 에 다음 내용 확인 또는 추가
<!--thymeleaf 레이아웃 의존성 추가-->
<dependency>
<groupId>nz.net.ultraq.thymeleaf</groupId>
<artifactId>thymeleaf-layout-dialect</artifactId>
<version>3.1.0</version>
</dependency>
<!--thymeleaf 레이아웃 의존성 추가-->
templates/fragments/footer.html 파일 생성
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<div th:fragment="footer">
footer 영역입니다.
</div>
</html>
templates/fragments/header.html 파일 생성
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<div th:fragment="header">
header 영역입니다.
</div>
</html>
templates/layouts/layout1.html 파일 생성
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<head>
<meta charset="UTF-8">
<title>Title</title>
<th:block layout:fragment="script"></th:block>
<th:block layout:fragment="css"></th:block>
</head>
<body>
<div th:replace="fragments/header::header"></div>
<div layout:fragment="content">
</div>
<div th:replace="fragments/footer::footer"></div>
</body>
</html>
templates/thymeleafEx/thymeleafEx07.html 파일생성
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout" layout:decorate="~{layouts/layout1}">
<div layout:fragment="content">
본문 영역 입니다.
</div>
</html>
kr/ac/gachon/shop/controller/ThymeleafExController.java 내용 추가
@Controller
@RequestMapping(value="/thymeleaf")
public class ThymeleafExController {
.
.
.
@GetMapping(value = "/ex07")
public String thymeleafExample07(){
return "thymeleafEx/thymeleafEx07";
}
}
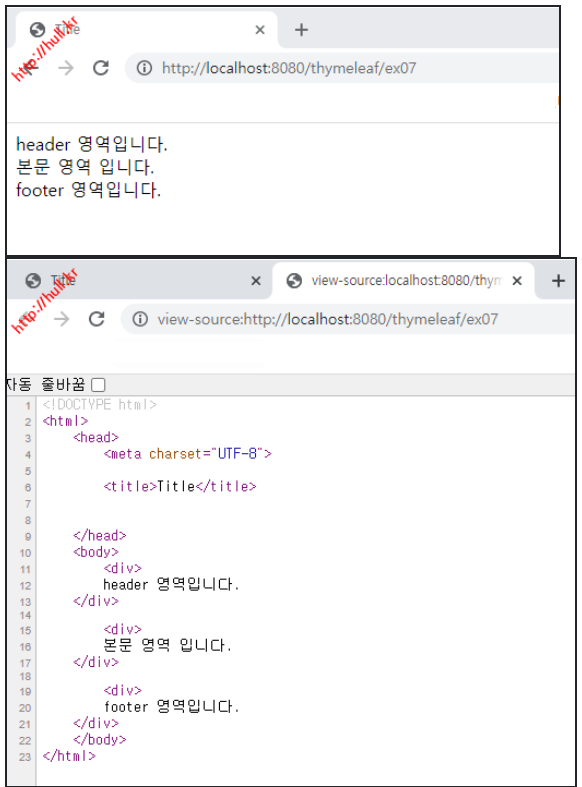
결과 : http://localhost:8080/thymeleaf/ex07


댓글목록0