[개발] th:each
필기자
2022-10-14 17:07
10,789
0
본문
kr/ac/gachon/shop/controller/ThymeleafExController.java 내용 추가
@Controller
@RequestMapping(value="/thymeleaf")
public class ThymeleafExController {
.
.
.
@GetMapping(value = "/ex03")
public String thymeleafExample03(Model model){
List<ItemDto> itemDtoList = new ArrayList<>();
for(int i=1;i<=10;i++){
ItemDto itemDto = new ItemDto();
itemDto.setItemDetail("상품 상세 설명"+i);
itemDto.setItemNm("테스트 상품" + i);
itemDto.setPrice(1000*i);
itemDto.setRegTime(LocalDateTime.now());
itemDtoList.add(itemDto);
}
model.addAttribute("itemDtoList", itemDtoList);
return "thymeleafEx/thymeleafEx03";
}
}
templates/thymeleafEx/thymeleafEx03.html 파일 생성 및 작성
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>상품 리스트 출력 예제</h1>
<table border="1">
<thead>
<tr>
<td>순번</td>
<td>상품명</td>
<td>상품설명</td>
<td>가격</td>
<td>상품등록일</td>
</tr>
</thead>
<tbody>
<tr th:each="itemDto, status: ${itemDtoList}">
<td th:text="${status.index}"></td>
<td th:text="${itemDto.itemNm}"></td>
<td th:text="${itemDto.itemDetail}"></td>
<td th:text="${itemDto.price}"></td>
<td th:text="${itemDto.regTime}"></td>
</tr>
</tbody>
</table>
</body>
</html>
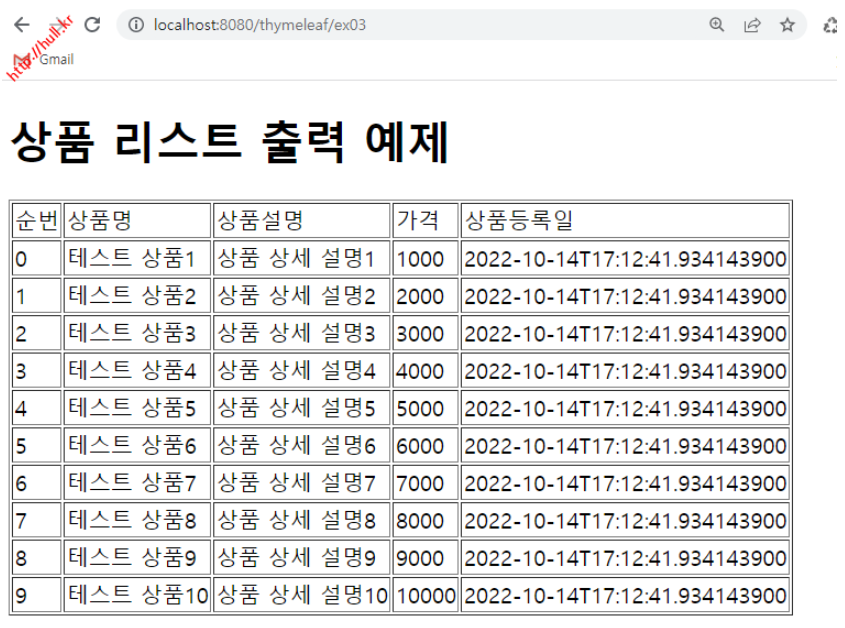
결과 http://localhost:8080/thymeleaf/ex03


댓글목록0