[공지] 질문 답변
필기자
2024-11-01 22:28
1,324
0
본문
질문 1
프론트 프로그램에서 ajax로 서버와 비동기 통신하라고 하셨는데 다른 방법은 없나요?
답변 1
우선 프론트 프로그램의 정의 부터 해야할 것 같습니다. 프론트 프로그램은 UI 프로그램입니다. 그리고 서비스나 컨텐츠를 표현하는 프로그램입니다.
프론트 영역을 나누는 기준이 회사마다 프로젝트마다 단체마다 상이할 수 있어 정확한 영역 정의를 내릴 수는 없으나 프론트 개발을 한다는 것은 서버 개발은 포함하지 않고 View만 개발하는 것입니다. 따라서 html과 css로 UI를 만들고 JS로 애니메이션과 동적인 요소(컨텐츠)를 개발하는 것까지 프론트로 정의하는 것이 맞겠습니다. JS로 동적인 요소를 개발하는 방법은 서버에 동적인 요소를 생성할 수 있는 데이터(JSON)를 요청하여 응답받고 응답받은 JSON을 파싱하여 적절한 화면에 배치하는 개발입니다. 즉 동적인 요소를 개발하기 위해서는 프론트에서 서버와 통신하는 기술 스택을 포함합니다.
프론트에서 서버와 통신하는 방법의 대표적인 기술이 jquery의 ajax입니다. 엄연히 말하면 jquery의 ajax가 아닙니다. ajax 자체는 기술이 아니라 통신 방식을 의미합니다. 다만 jquery에서 ajax를 편하게 쓸 수 있게 새롭게 정의하였기에 jquery의 ajax 라이브러리를 흔히 사용하는 것입니다.
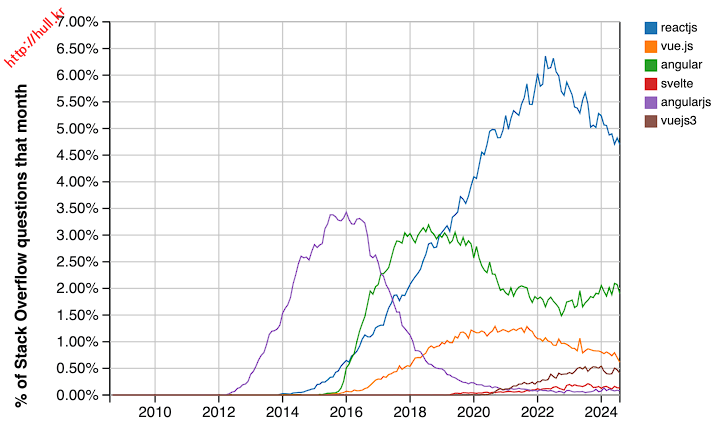
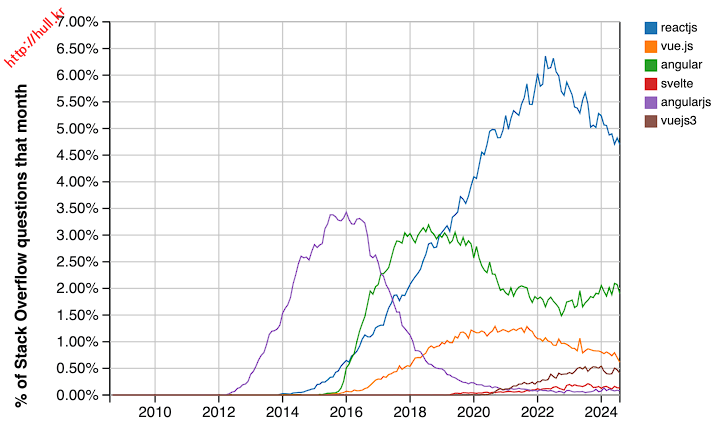
다시 정리하자면 프론트 프로그램은 클라이언트(크롬)에게 정적인 html(css, js, resource 포함)을 제공하고 멤버인 js에서 ajax로 서버와 통신하여 동적인 화면을 만들어 다이나믹한 서비스를 제공하는 프로그램입니다. 프론트 개발자의 기술 스택은 html, css, javascript(js) 이며 js는 jquery 라이브러리, Vue js 프레임워크, React 라이브러리, Svelte, angular js 등으로 대체하여 개발할 수 있습니다.

그렇다면 js에서 서버와 통신하는 방법은 ajax 밖에 없을까? 물론 다양한 방법이 있습니다.
대표적인 통신 방법은 WebSocket이 있습니다. 실시간 양방향 통신을 하는 방법이라는 점에서 비연결성인 http 비동기 통신의 ajax와 차별됩니다. 프론트에서 WebSocket으로 서버에 데이터를 요청한다면 서버가 Websocket 통신을 할 수 있는 체계로 개발되어야 겠죠. 스프링 부트나, node.js 에서 보통 Soket.io 서버를 구축하는데 고전적 http 통신 방법과는 서비스 설계 관점에서 부터 다른 방향성을 가지고 개발을 하여야 합니다.
jquery ajax외에 비동기 통신 방법을 구현하는 메소드와 라이브러리는 Fetch API, Axios가 있습니다.
Fetch API는 브라우저에 내장된 자바스크립트 메서드입니다.
별도의 라이브러리 설치가 필요하지 않고 window.fetch() 메서드를 호출하여 사용할 수 있습니다.
사용 예시는 다음과 같습니다.
Fetch API 사용법 예시
Axios는 서버와 비동기 통신을 쉽게 할 수 있도록 돕는 JavaScript HTTP 클라이언트 라이브러리입니다.
브라우저와 Node.js 환경에서 모두 사용할 수 있으며, 주로 RESTful API와의 통신을 위해 사용됩니다.
사용 예시는 다음과 같습니다.
CDN기반 Axios 사용법 예시
프론트 영역을 나누는 기준이 회사마다 프로젝트마다 단체마다 상이할 수 있어 정확한 영역 정의를 내릴 수는 없으나 프론트 개발을 한다는 것은 서버 개발은 포함하지 않고 View만 개발하는 것입니다. 따라서 html과 css로 UI를 만들고 JS로 애니메이션과 동적인 요소(컨텐츠)를 개발하는 것까지 프론트로 정의하는 것이 맞겠습니다. JS로 동적인 요소를 개발하는 방법은 서버에 동적인 요소를 생성할 수 있는 데이터(JSON)를 요청하여 응답받고 응답받은 JSON을 파싱하여 적절한 화면에 배치하는 개발입니다. 즉 동적인 요소를 개발하기 위해서는 프론트에서 서버와 통신하는 기술 스택을 포함합니다.
프론트에서 서버와 통신하는 방법의 대표적인 기술이 jquery의 ajax입니다. 엄연히 말하면 jquery의 ajax가 아닙니다. ajax 자체는 기술이 아니라 통신 방식을 의미합니다. 다만 jquery에서 ajax를 편하게 쓸 수 있게 새롭게 정의하였기에 jquery의 ajax 라이브러리를 흔히 사용하는 것입니다.
다시 정리하자면 프론트 프로그램은 클라이언트(크롬)에게 정적인 html(css, js, resource 포함)을 제공하고 멤버인 js에서 ajax로 서버와 통신하여 동적인 화면을 만들어 다이나믹한 서비스를 제공하는 프로그램입니다. 프론트 개발자의 기술 스택은 html, css, javascript(js) 이며 js는 jquery 라이브러리, Vue js 프레임워크, React 라이브러리, Svelte, angular js 등으로 대체하여 개발할 수 있습니다.

그렇다면 js에서 서버와 통신하는 방법은 ajax 밖에 없을까? 물론 다양한 방법이 있습니다.
대표적인 통신 방법은 WebSocket이 있습니다. 실시간 양방향 통신을 하는 방법이라는 점에서 비연결성인 http 비동기 통신의 ajax와 차별됩니다. 프론트에서 WebSocket으로 서버에 데이터를 요청한다면 서버가 Websocket 통신을 할 수 있는 체계로 개발되어야 겠죠. 스프링 부트나, node.js 에서 보통 Soket.io 서버를 구축하는데 고전적 http 통신 방법과는 서비스 설계 관점에서 부터 다른 방향성을 가지고 개발을 하여야 합니다.
jquery ajax외에 비동기 통신 방법을 구현하는 메소드와 라이브러리는 Fetch API, Axios가 있습니다.
Fetch API는 브라우저에 내장된 자바스크립트 메서드입니다.
별도의 라이브러리 설치가 필요하지 않고 window.fetch() 메서드를 호출하여 사용할 수 있습니다.
사용 예시는 다음과 같습니다.
Fetch API 사용법 예시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fetch API Example</title>
</head>
<body>
<script>
// Fetch API를 사용한 간단한 HTTP GET 요청
fetch('https://gctask.com/task/tasks-list.php', {
method: 'POST', // 또는 'GET', 'PUT', 'DELETE' 등 원하는 HTTP 메서드 사용
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
key1: 'value1',
key2: 'value2'
})
})
.then(response => response.json()) // 응답을 JSON으로 파싱
.then(data => console.log(data)) // 파싱된 데이터 출력
.catch(error => console.error('Error:', error)); // 에러 처리
</script>
</body>
</html>
Axios는 서버와 비동기 통신을 쉽게 할 수 있도록 돕는 JavaScript HTTP 클라이언트 라이브러리입니다.
브라우저와 Node.js 환경에서 모두 사용할 수 있으며, 주로 RESTful API와의 통신을 위해 사용됩니다.
사용 예시는 다음과 같습니다.
CDN기반 Axios 사용법 예시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Axios Example</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
// Axios를 사용한 HTTP GET 요청
axios.get('https://gctask.com/task/tasks-list.php', {
params: {
key1: 'value1',
key2: 'value2'
}
}).then(response => {
console.log('Data:', response.data);
}).catch(error => {
console.error('Error:', error);
});
</script>
</body>
</html>
질문 2
프론트 프로그램을 스프링 부트에서 타임리프 뷰 템플릿으로 만들어도 되나요?
답변 2
스프링 부트의 타임리프 뷰 템플릿은 프론트 프로그램이 아닙니다.
컨트롤러 -> 모델(데이터)+타임리프 -> html 생성은 이미 서버가 개입된 엄연히 말하면 서버 프로그램입니다.
타임리프는 서버 프로그램에서 완성된 html을 제공하는 것이지 프론트 프로그램 즉 프론트 프로그래밍이라 볼 수 없습니다.
스프링 부트 프레임워크를 이용하여 프론트 프로그램을 개발할 수도 있습니다. 여러 방법이 있겠지만,
가장 간단한 방법은 src/main/resources/static/index.html 과 같이 static 영역에 완성된 html을 개발하는 것입니다.
위 경로에 index.html과 같은 각 서비스 html을 만들고 난 뒤 프로젝트를 jar로 패키징하여 배포한다면 http://본인IP:8080/index.html과 같은 주소로 접속을 할 수 있겠죠. 8080포트는 톰캣 기본 포트이니 설정에 따라 포트를 변경하시면 됩니다.
다시한번 강조하지만 프론트 프로그램을 개발하는 프레임워크(예, React.js)를 쓰지 않는다면 아파치 서버에 /var/www/html 폴더에 html과 js를 코딩해서 넣는게 제일 간단하고 직관적이며 정신적 스트레스가 없는 방법입니다.
컨트롤러 -> 모델(데이터)+타임리프 -> html 생성은 이미 서버가 개입된 엄연히 말하면 서버 프로그램입니다.
타임리프는 서버 프로그램에서 완성된 html을 제공하는 것이지 프론트 프로그램 즉 프론트 프로그래밍이라 볼 수 없습니다.
스프링 부트 프레임워크를 이용하여 프론트 프로그램을 개발할 수도 있습니다. 여러 방법이 있겠지만,
가장 간단한 방법은 src/main/resources/static/index.html 과 같이 static 영역에 완성된 html을 개발하는 것입니다.
위 경로에 index.html과 같은 각 서비스 html을 만들고 난 뒤 프로젝트를 jar로 패키징하여 배포한다면 http://본인IP:8080/index.html과 같은 주소로 접속을 할 수 있겠죠. 8080포트는 톰캣 기본 포트이니 설정에 따라 포트를 변경하시면 됩니다.
다시한번 강조하지만 프론트 프로그램을 개발하는 프레임워크(예, React.js)를 쓰지 않는다면 아파치 서버에 /var/www/html 폴더에 html과 js를 코딩해서 넣는게 제일 간단하고 직관적이며 정신적 스트레스가 없는 방법입니다.
질문 3
node.js ejs 템플릿을 사용하여 프론트 프로그램을 작성해도 되나요?
답변 3
답변 1과 같은 맥락입니다. 프론트 프로그램이라 보기 어렵습니다.
단, 학생 수준에서 프론트 프로그램과, 서버 프로그램을 나누어 풀스택 코딩을 하는 것에 대한 기술적 스택이 아직 완성단계가 아닌걸 감안해서 1, 2번 질문과 같이 개발하여 제출하셔도 터무니 없는 감점이나 과제 자체를 반려를 하진 않을 것입니다. 다만 상대평가임을 감안하세요.
단, 학생 수준에서 프론트 프로그램과, 서버 프로그램을 나누어 풀스택 코딩을 하는 것에 대한 기술적 스택이 아직 완성단계가 아닌걸 감안해서 1, 2번 질문과 같이 개발하여 제출하셔도 터무니 없는 감점이나 과제 자체를 반려를 하진 않을 것입니다. 다만 상대평가임을 감안하세요.

댓글목록0