[실습] IoT 웹 사용자 인터페이스에서 3 Color LED 제어
필기자
2024-04-15 17:52
6,371
0
본문
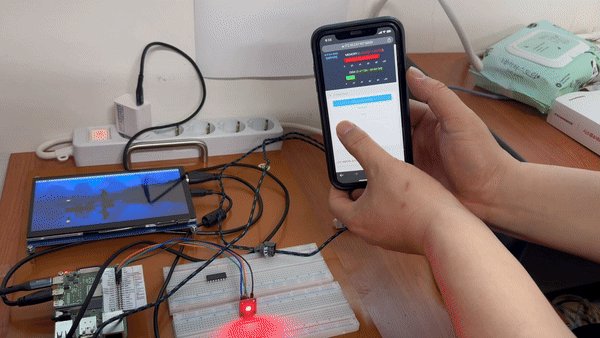
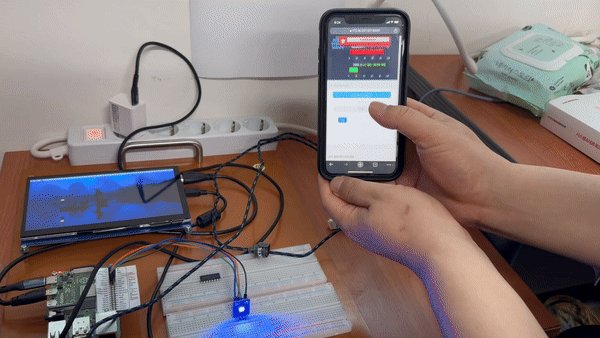
IoT 웹 사용자 인터페이스에서 3 Color LED 제어
목 적
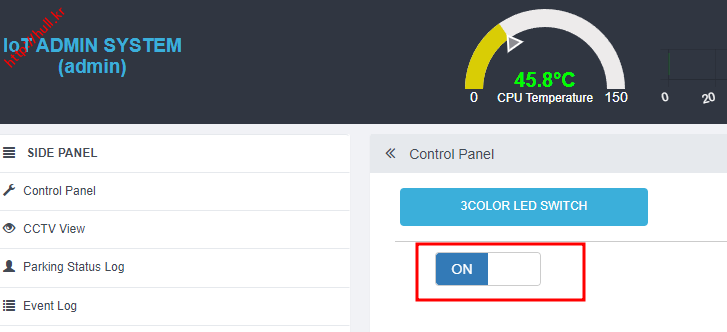
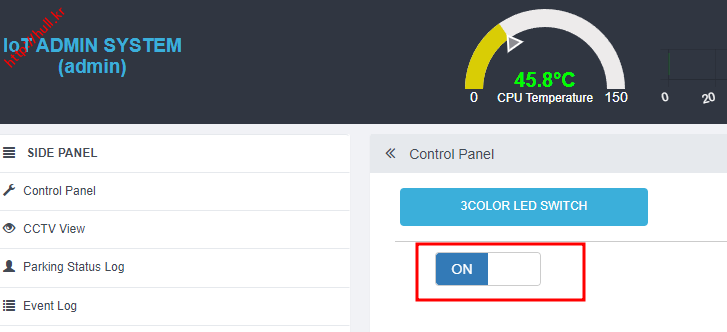
1. 웹 사용자 인터페이스에서 스위치 버튼 추가

2. 라즈베리파이 GPIO 설치 및 LED 제어 실습 참조

목 적
- 라즈베리파이 웹 사용자 인터페이스에서 스위치 버튼을 추가한다.
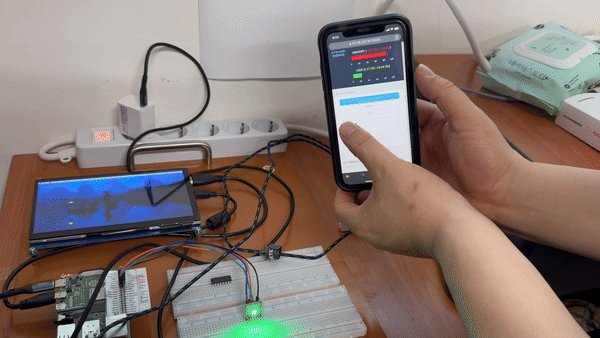
- 웹 사용자 인터페이스에서 추가한 스위치 버튼에 상태에 따라 3 Color LED를 제어한다.
1. 웹 사용자 인터페이스에서 스위치 버튼 추가
2. 라즈베리파이 GPIO 설치 및 LED 제어 실습 참조
3. 웹에서 요청한 3 Color LED 상태 처리
2. 라즈베리파이 GPIO 설치 및 LED 제어 실습 참조
3. 웹에서 요청한 3 Color LED 상태 처리
1. 웹 사용자 인터페이스에서 스위치 버튼 추가
- /home/pi/iot/html/index.html
- 부트스트랩용 스위치 라이브러리
- bootstrap-switch.min.css, bootstrap-switch.min.js 추가
- <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-switch/3.3.4/css/bootstrap3/bootstrap-switch.min.css">
- <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-switch/3.3.4/js/bootstrap-switch.min.js"></script>
- Tab 화면 수정
- 기존 화면을 활용하여 Switch 소스 추가
- 부트스트랩용 스위치 라이브러리
<head>
.
.
.
<!-- bootstrap-switch 추가 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-switch/3.3.4/css/bootstrap3/bootstrap-switch.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-switch/3.3.4/js/bootstrap-switch.min.js"></script>
<!-- bootstrap-switch 추가 -->
</head>
.
.
.
<!-- Tab Menu -->
<div class="col-md-6">
<ul id="myTab" class="nav nav-pills nav-justified">
<li class="active"><a href="#Switch" data-toggle="tab">3COLOR LED SWITCH</a></li>
<li><a href="#Parking_lot" data-toggle="tab">Parking lot</a></li>
<li><a href="#Event" data-toggle="tab">Event</a></li>
</ul>
</div>
<!-- Tab Menu End-->
<div id="myTabContent" class="tab-content col-md-12">
<div class="tab-pane fade active in" id="Switch">
<div class="tab-content col-md-12" style="border-top: 1px solid #80808069; padding-top: 10px;">
<div class="content-row">
<div class="col-md-12" >
<!-- Switch Button -->
<input type="checkbox" class="rgb-3color-led-switch">
</div>
<div class="row"></div>
<div class="row"></div>
<div class="row"></div>
<div class="row"></div>
<div class="row"></div>
<!-- row -->
</div>
<!-- content-row -->
</div>
<!--tab-content-->
</div>
.
.
.
<script src="static/user/js/3color_led_switch.js?var={{rand}}"></script>
</html>

- /home/pi/iot/static/user/js/3color_led_switch.js
- 부트스트랩 스위치 초기화
- socket.io 통신
- 초기 스위치 상태 요청
- 초기 스위치 상태에 따라 부트스트랩 스위치 ON, OFF
- 스위치 상태 변경에 따라 3 color led, ON OFF 요청
$(function () {
$('.rgb-3color-led-switch').bootstrapSwitch();
// 스위치 상태 변경 이벤트 핸들러 등록
$('.rgb-3color-led-switch').on('switchChange.bootstrapSwitch', function (event, state) {
if (state) {
console.log("스위치가 ON 상태입니다.");
// 스위치가 켜진 상태일 때 수행할 작업
socket.emit('set_3color_led', {'data':'on'});
} else {
console.log("스위치가 OFF 상태입니다.");
// 스위치가 꺼진 상태일 때 수행할 작업
socket.emit('set_3color_led', {'data':'off'});
}
});
socket.emit('get_3color_led', {});
socket.on('ret_3color_led', function(data) {
console.log("스위치 상태", data);
if (data.state) {
$('.rgb-3color-led-switch').bootstrapSwitch('state', true, true); // 스위치를 ON 상태로 설정
} else {
$('.rgb-3color-led-switch').bootstrapSwitch('state', false, true); // 스위치를 OFF 상태로 설정
}
});
});
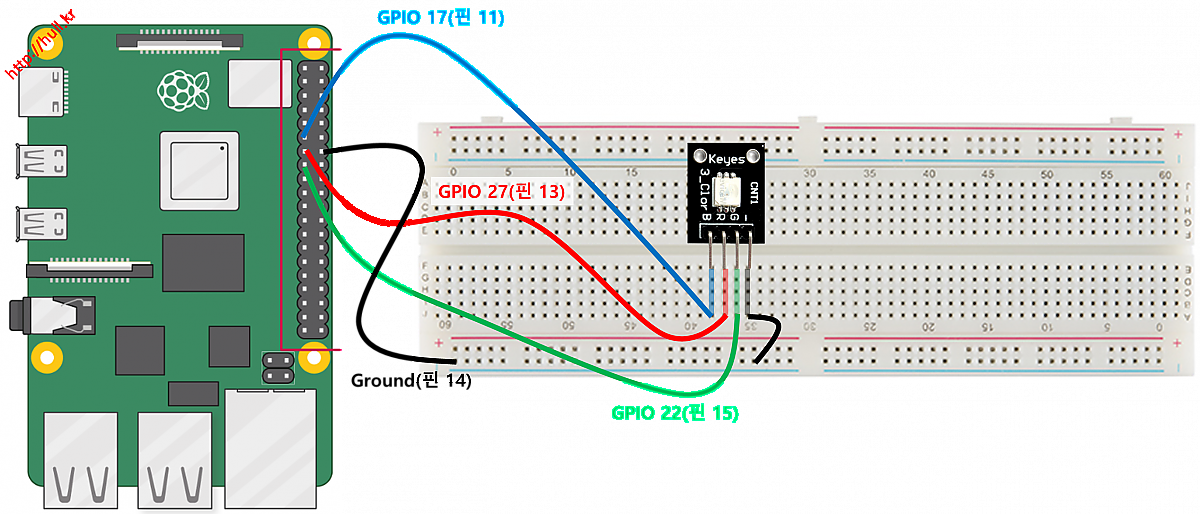
2. 라즈베리파이 GPIO 설치 및 LED 제어 실습 참조
- 링크를 참조 하여 GPIO 구성 및 LED 설치
- /home/pi/iot/socket_events.py
- @sio.on('set_3color_led') 요청 처리
- 스위치 버튼이 on 상태이면 3 Color LED on 함수 호출
- await start_rgb_3color_leds()
- 스위치 버튼이 off 상태이면 3 Color LED off 함수 호출
- await stop_rgb_3color_leds()
- 스위치 버튼이 on 상태이면 3 Color LED on 함수 호출
- 클라이언트에 처리 결과 통보
- await rgb_3color_leds_state()로 현재 3 Color LED 상태 확인
- await sio.emit('ret_3color_led', data, room=sid)로 클라이언트에 socket.io 통신으로 결과 통보
- await rgb_3color_leds_state()로 현재 3 Color LED 상태 확인
- @sio.on('get_3color_led') 요청 처리
- await rgb_3color_leds_state()로 현재 3 Color LED 상태 확인
- await sio.emit('ret_3color_led', data, room=sid)로 클라이언트에 socket.io 통신으로 결과 통보
- await rgb_3color_leds_state()로 현재 3 Color LED 상태 확인
- @sio.on('set_3color_led') 요청 처리
#socket_events.py
from common import get_system_info, sio # common.py에서 get_system_info 함수, sio 변수를 가져옵니다.
from gpio_3_color_led import start_rgb_3color_leds, stop_rgb_3color_leds, rgb_3color_leds_state
@sio.event
async def connect(sid, environ):
print('클라이언트 연결', sid)
@sio.event
async def disconnect(sid):
print('클라이언트 종료', sid)
@sio.on('get_system_info')
async def on_get_system_info(sid, data):
#print("클라이언트에서 받은 data", data)
systemInfo = get_system_info()
await sio.emit('ret_system_info', systemInfo, room=sid)
@sio.on('set_3color_led')
async def on_set_3color_led(sid, data):
print("set_3color_led", data)
if data['data'] == 'on':
await start_rgb_3color_leds()
elif data['data'] == 'off':
print("led 스위치 off", data)
await stop_rgb_3color_leds()
data['state'] = await rgb_3color_leds_state()
await sio.emit('ret_3color_led', data, room=sid)
@sio.on('get_3color_led')
async def on_get_3color_led(sid, data):
data['state'] = await rgb_3color_leds_state()
await sio.emit('ret_3color_led', data, room=sid)
- /home/pi/iot/gpio_3_color_led.py
- async def start_rgb_3color_leds()
- 스레드를 이용해 3 Color LED를 순회하면 on
- async def stop_rgb_3color_leds()
- 3 Color LED를 순회하며 on 시키는 스레드 정리
- async def rgb_3color_leds_state()
- 현재 3 Color LED 상태를 나타내는 변수 리턴
- 전역 변수 is_rgb_3color_led에 현재 3 Color LED 상태를 저장
- 현재 3 Color LED 상태를 나타내는 변수 리턴
- async def start_rgb_3color_leds()
#gpio_3_color_led.py
import RPi.GPIO as GPIO
import time
import threading
# 핀 번호 설정
BLUE_PIN = 17
GREEN_PIN = 27
RED_PIN = 22
GPIO.setwarnings(False)
# GPIO 핀의 번호 모드 설정
GPIO.setmode(GPIO.BCM)
# LED 핀의 모드를 출력으로 설정
GPIO.setup(BLUE_PIN, GPIO.OUT)
GPIO.setup(GREEN_PIN, GPIO.OUT)
GPIO.setup(RED_PIN, GPIO.OUT)
# 스레드 중지를 위한 플래그
is_rgb_3color_led = False
rgb_3color_led_thread = None
def cycle_rgb_3color_leds():
global is_rgb_3color_led, rgb_3color_led_thread
while is_rgb_3color_led:
print("LEDs cycling...", is_rgb_3color_led, rgb_3color_led_thread)
# 파란색 LED 켜기
GPIO.output(BLUE_PIN, GPIO.HIGH)
time.sleep(1)
GPIO.output(BLUE_PIN, GPIO.LOW)
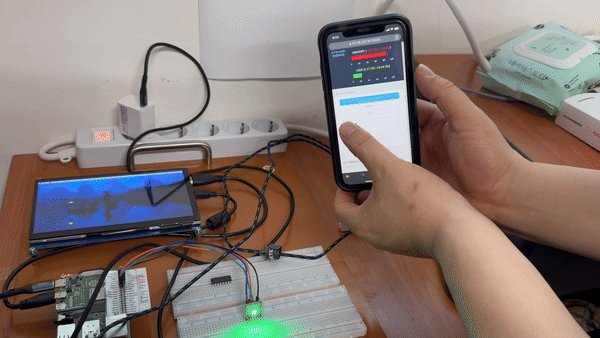
# 초록색 LED 켜기
GPIO.output(GREEN_PIN, GPIO.HIGH)
time.sleep(1)
GPIO.output(GREEN_PIN, GPIO.LOW)
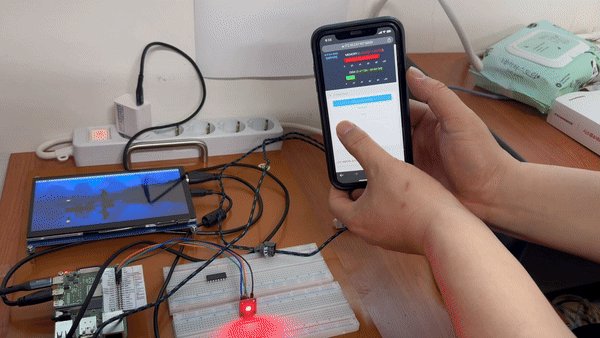
# 빨간색 LED 켜기
GPIO.output(RED_PIN, GPIO.HIGH)
time.sleep(1)
GPIO.output(RED_PIN, GPIO.LOW)
print("LEDs cycling stopped.")
async def start_rgb_3color_leds():
global rgb_3color_led_thread, is_rgb_3color_led
if rgb_3color_led_thread is None or not rgb_3color_led_thread.is_alive():
is_rgb_3color_led = True
rgb_3color_led_thread = threading.Thread(target=cycle_rgb_3color_leds)
rgb_3color_led_thread.start()
async def stop_rgb_3color_leds():
global rgb_3color_led_thread, is_rgb_3color_led
print("led 스레드 종료", rgb_3color_led_thread)
is_rgb_3color_led = False
if rgb_3color_led_thread is not None:
rgb_3color_led_thread.join(timeout=5) # 5초 후에 강제 종료
if rgb_3color_led_thread.is_alive():
print("스레드가 제시간에 종료되지 않았습니다.")
else:
print("스레드가 성공적으로 종료되었습니다.")
async def rgb_3color_leds_state():
global is_rgb_3color_led
return is_rgb_3color_led



댓글목록0